
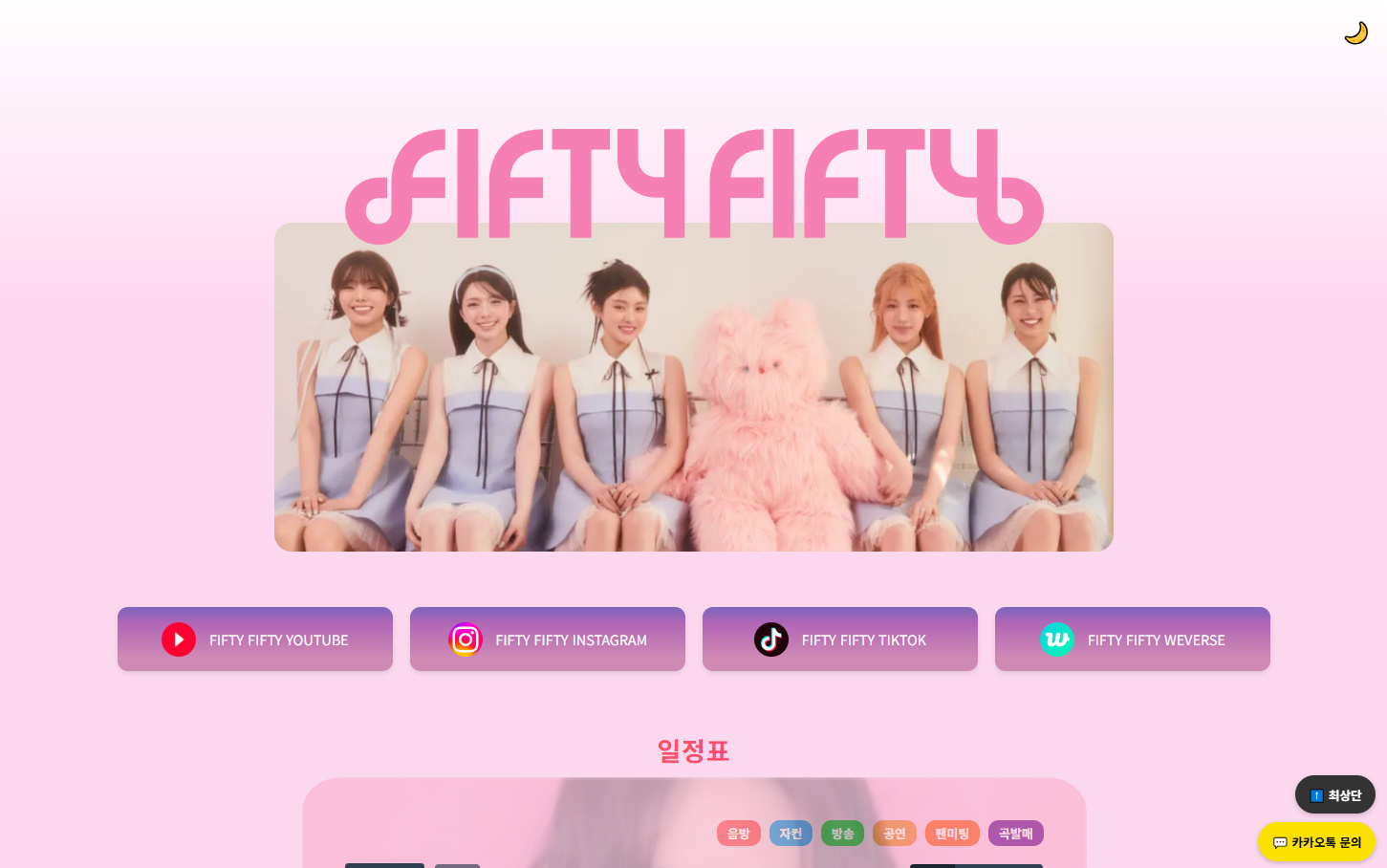
FIFTYFIFTY 팬페이지(Vue 3 + Spring Boot)
Portfolio Side Project(2025.05.14 ~ 현재)
팬들이 일정, 미디어, 멤버 정보들을 보다 편하게 볼 수있도록 기획한 정보 사이트입니다.
[Frontend] 일정 캘린더, 멤버 필터링, 유튜브 영상 표시 등 SPA 구현
[Backend] 카테고리 기반 색상 반환 API, Cron 스케줄러로 유튜브 데이터 자동 동기화
대량 데이터 전송 시 List + for문 조합으로 쿼리 최적화 진행
Back과 Front에서 기능별로 분리하여 유지보수성과 재사용성을 높였습니다.
Netlify, Render, AWS S3, CloudFront, RDS를 통해 배포했으며 Git Action으로 CI/CD를 관리했습니다.
배포 과정에서 부팅 속도를 90초 > 40초로 55% 단축했습니다.

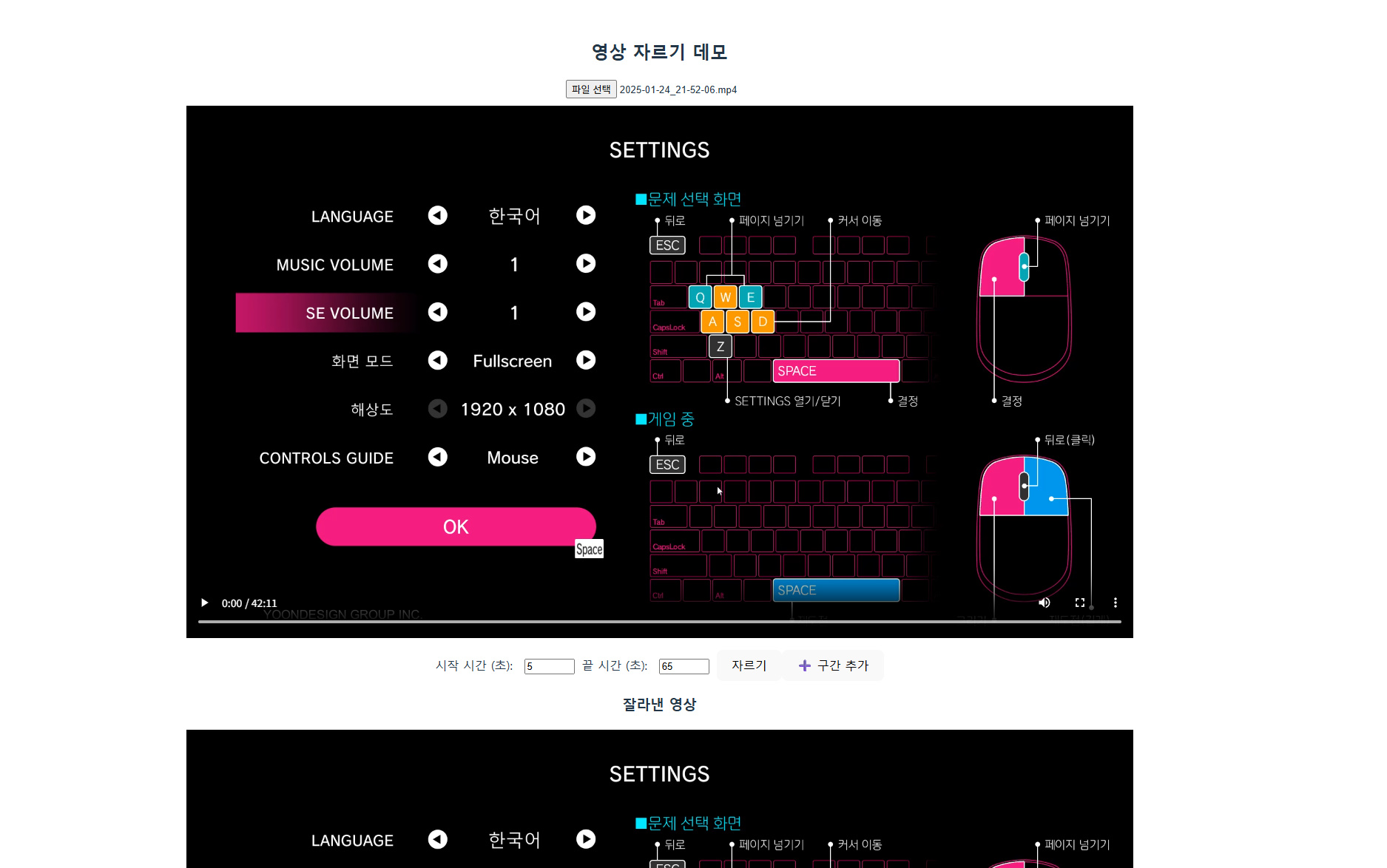
Web기반 영상 편집기
Portfolio Side Project(2025.06.16 ~ 2025.06.18)
영상 편집 도구에 대한 기술적 이해를 높이고 실무 능력을 키우고자 진행한 프로젝트입니다.
FFmpeg.wasm을 활용하여 영상 자르기, 미리보기, 다운로드 기능 구현
단일 기능 앱 구조 설계 경험 + 영상 처리 로직 직접 구현
프론트 중심의 싱글 페이지 애플리케이션(SPA)
기술스택: FFmpeg, JavaScript, HTML, CSS, Vue.js
[Web기반 영상 편집기 Github] [Web기반 영상 편집기 페이지]
스마트 헬스장 관리시스템
Portfolio Team Project
스마트기기를 사용 하여 헬스장의 관리시스템을 이용 할 수 있는 웹서비스 페이지 입니다.
[Frontend] React 및 Flutter를 활용하여 웹/앱 클라이언트 개발, 로그인 상태는 React Context로 관리
[Backend] Spring Boot 기반으로 RESTful API 설계 및 회원 인증(JWT) 구현
페이지별 유저 데이터 비교 로직을 통해 보안 및 UX 강화
Type : mvc(html), flutter, react

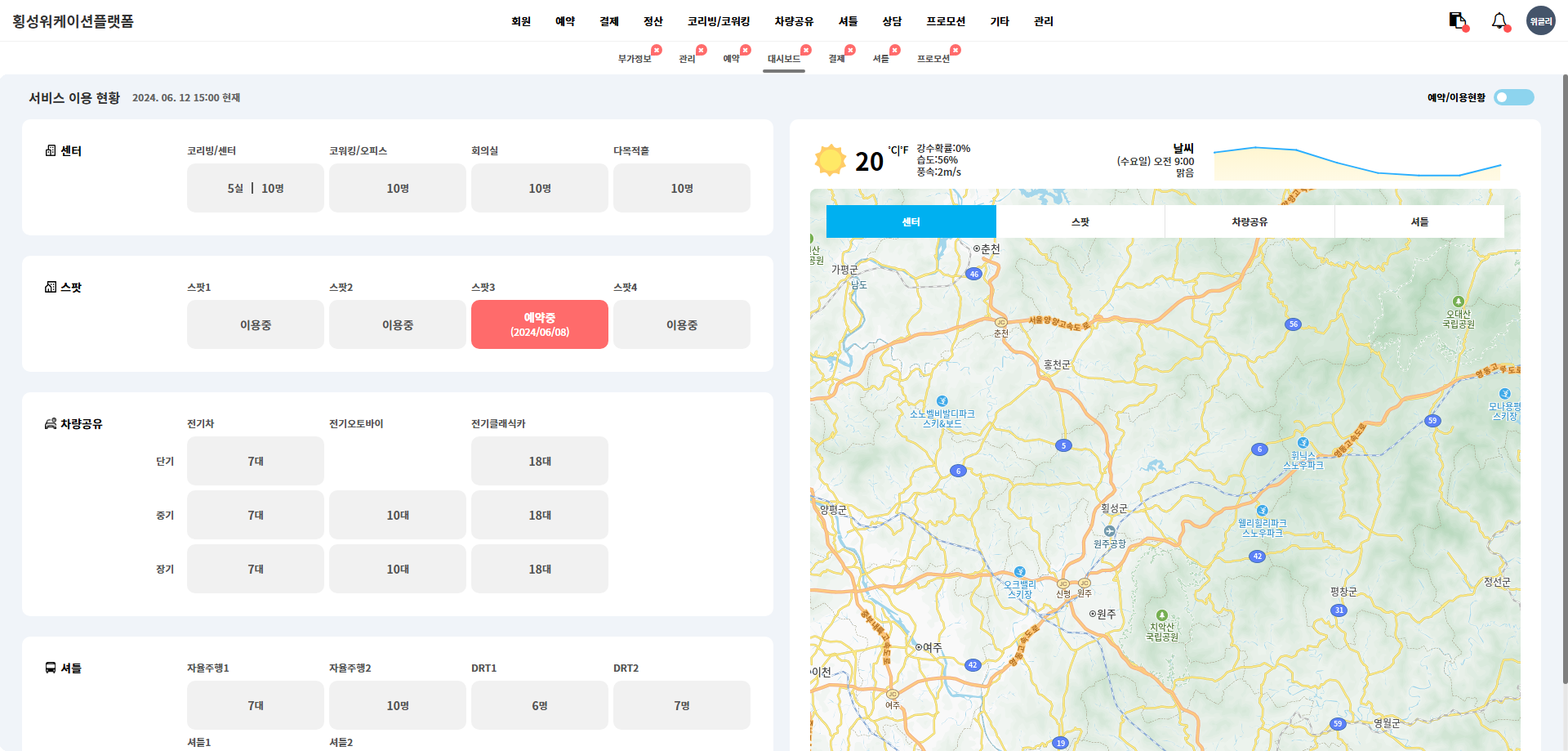
횡성 워케이션 플랫폼
Side Project
횡성시에서 진행하는 워케이션 서비스 예약 플랫폼입니다.
프론트 퍼블리싱의 서브 작업을 진행하였습니다.
Type : PC웹

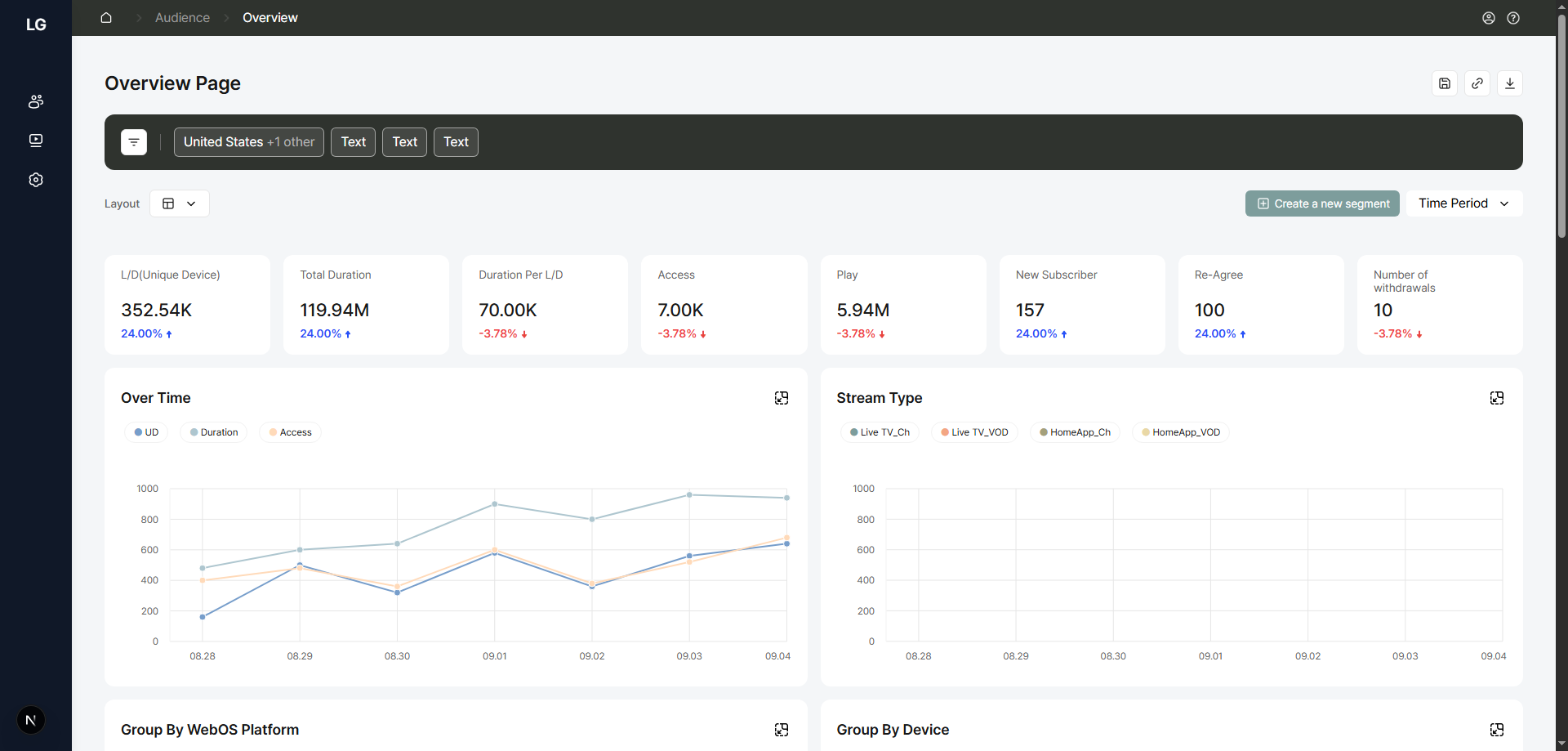
LG 데이타 플랫폼
Side Project
LGT TV의 빅데이타 플랫폼입니다.
React, next.js 를 사용프로넥트, MUI 라이브러리를 통해 사이드 프론트 개발을 도왔습니다.
Type : 반응형